In the eCommerce sector, being at the top is a difficult task because you must compete with hundreds of other businesses. There are so many things you need to be good at that it seems hard to remember them all. The loading speed of your pages is one of those details that seem obvious yet is easy to overlook. Despite the fact that you may be aware of the need of providing users with a quick interface, you may not be aware of Google Page Speed Score. Google ranks websites based on how well they function and how quickly they load. The most effective ones appear first in the search results. This means that without the right speed, you won’t be able to accomplish success and become the best.
We recognize that regular Magento is insufficient to handle such a task. That’s why we recommend you try this simple yet effective add-on. Do you think it’ll be enough to solve your issues? Let us demonstrate it! Continue reading to discover how this is feasible.
Optimizations of JS and CSS

Let’s figure out what causes the loading speed to slow down. Once we determine the problem, we will know how to solve it. So we think that it’s a good idea to take a look at all the most common causes and how they are going to be solved with the help of this extension:
- Advanced JS files bundling. One of the reasons why Magento without add-ons does not deliver enough performance to consumers is that it collects too much code in JS files. With this module, you’ll only load the JS files that are really necessary. As a result, the total weight is reduced by 7 times while the number of loaded files is reduced by 3 times. Pages load much faster as a result of this. Also, remember to enable the Merge JavaScript feature, which is required to make fewer HTTP requests while refreshing the website.
- Move files to the bottom. What other factors influence your PageSpeed score? If you have significant time blocks for loading and some external resources are blocking page rendering, your score will suffer. Magento places JS files in the headers of pages, giving them a higher loading priority than the rest of the content. As a result, users must wait for them to load before seeing the whole website they came for. The same thing happens when CSS files are used, which isn’t good. The plugin simply moves these files from the page’s header to its footer to remedy this problem. Such adjustments speed up the loading of the main page, allowing visitors to access your website sooner.
- Minification. As you may be aware, the amount of extra code that a website loads is one of the most common causes of speed concerns. They all code: JS, CSS, and HTML files. The Speed Optimizer employs a number of advanced algorithms to reduce file size. This is referred to as minification. This feature’s working principles are straightforward: different JavaScript files are integrated according to the page type, while surplus ones are excluded. Unnecessary material, such as comments and symbols, is removed from CSS and HTML files to reduce their size. Pages load substantially faster as a result of this strategy. Furthermore, you can enable independent minification for any type of file.

- Critical files are being preloaded. The issue with important resources, which are also found in CSS and JavaScript files, is that they are loaded regardless of whether they are required at the time. The reason for this is that browsers are unable to forecast whether or not certain files will be required. Of course, the loading speed will have to adjust as a result of this. The module allows you to set up loading preferences so that the most important files are loaded first. This means that a page can be fully shown even if additional files with a lower priority rate have not yet been loaded.
- CSS files should be loaded later. This circumstance is comparable to the one before it. When a user clicks on a specific link to visit your site, he or she triggers the loading of CSS files that aren’t really vital right now. This brings the page’s rendering to a halt. You may easily prevent such scenarios with the aid of our add-on, which allows you to have certain files loaded in the background after the website is rendered.
- Avoiding fonts and integrated videos. Third-party items, such as integrated widgets or something else, consume a lot of resources, which significantly slows down the loading process. It doesn’t mean you’ll get a good grade if you don’t hesitate. The best method to handle this problem, as always, is to load YouTube movies and Google Fonts after the primary parts. As a result, you may preserve the page’s functionality without sacrificing load time. The Speed Optimizer is responsible for all background loading.
Optimization of Images

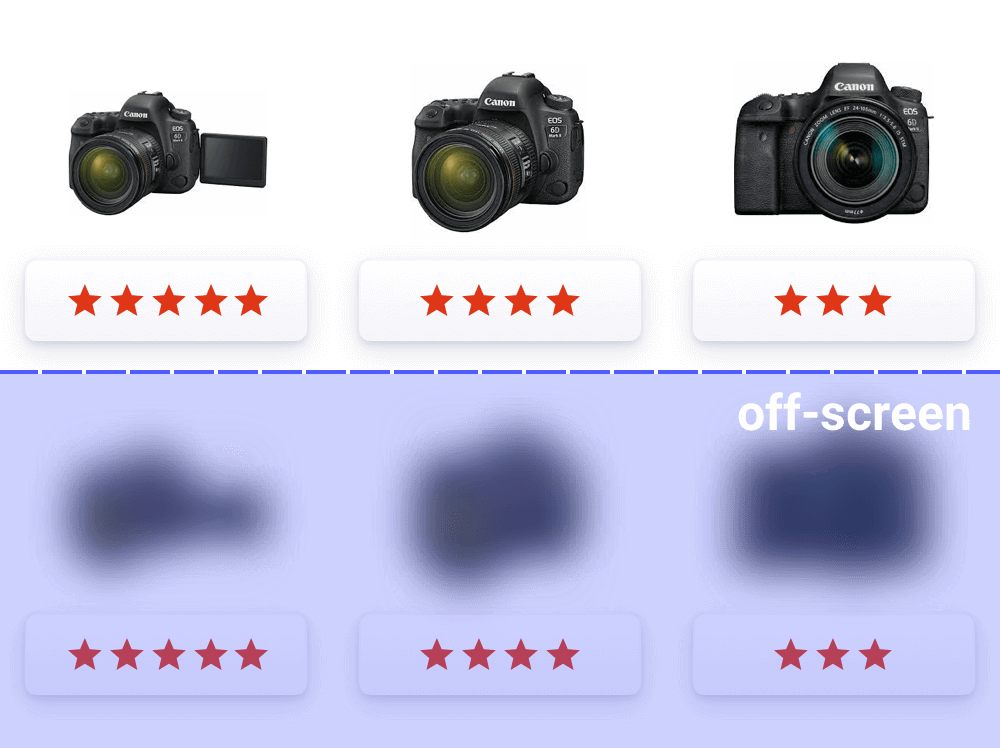
- Lazy loading of images. It’s worth noting that the default Magento won’t let you view the page properly until the images on it are loaded. It’s not fun to sit and wait for photographs, especially if your internet connection is slow. The remedy is straightforward and well-known to you. To postpone the loading of images, use the plugin. Users will not see a dreadful page with no content, so don’t worry. Everything will be presented normally, but there will be unique placeholders in place of photographs. While the user interacts with the site, the images will continue to load in the background.
- Compression of images. The second fascinating fact about photos is that they take up over half of the page’s total space. Wouldn’t it be wonderful if these numbers were lower? You can save up to 20% on file size, which is especially beneficial for mobile users because Google uses the average speed of a 3G connection as a benchmark. This module is even better because it supports all of the most prevalent picture formats. Google recommends a number of 85 percent for image optimization, but you are free to use any value that suits your needs. It’s sometimes a good idea to raise the compression rate even further. It is, however, entirely up to you to make your decision. Furthermore, you may quickly convert photos to the WebP format with this addon, which has a significant impact on loading speed.
- Support for the WebP format. What is the contemporary WebP format? It’s a new type of format that requires less traffic while maintaining image quality. This is advantageous because the size of such photos is nearly double that of typical formats. As a result, whenever possible, it’s best to use WebP pictures. The Google tool changes all photos on the website to WebP automatically. As a result of this conversion and comparison, the Page Speed Score is not very high.

- Images should be preloaded. Given that today’s online pages feature a plethora of high-quality photos that can have a significant impact on page rendering, it’s clear that we’ll need to find a solution for this as well. Some graphics, such as background images, can significantly slow down the loading process. The preloading function solves this problem by loading photos from users’ devices rather than cloud storage or servers. This method isn’t revolutionary, and it operates in the same way as the others.
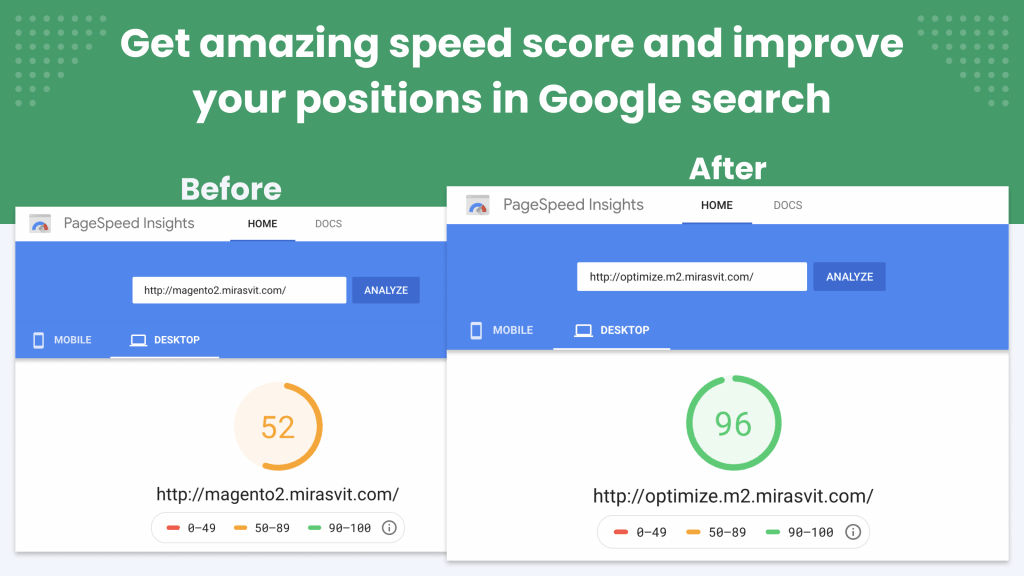
- PageSpeed Monitoring Tool is built-in. Use the Magento 2 page speed test to track the effectiveness of your optimization efforts. This allows you to better comprehend the situation and resolve issues without having to increase the speed even further. Allow the plugin to gather the information you require and display it to you in the most user-friendly manner possible. On both the desktop and mobile versions, the feature works flawlessly.
- Using the Command Line Interface to You will need to utilize the command line if you can’t wait for the cron to start. The speed test can be done easily, photographs may be optimized, images are retrieved etc. using the command line. It can be quite beneficial if time is of the essence.
Conclusion
In today’s world, any web page must be optimized. It is impossible to satisfy clients without adequate optimization. Furthermore, not everyone has a reliable internet connection. Especially when it comes to mobile internet. As a result, if you want to not only be the greatest but also be proud of your company, the page speed booster Magento add-on is an excellent decision. Make sure your website runs smoothly and without any hiccups. You will receive the highest score and demonstrate to all that you are capable of supplying users with the greatest possible conditions.